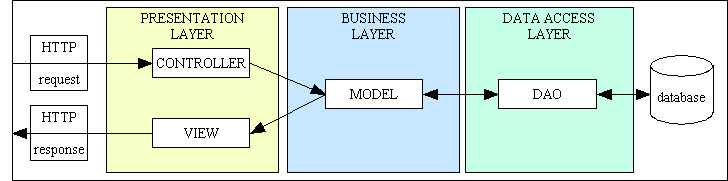
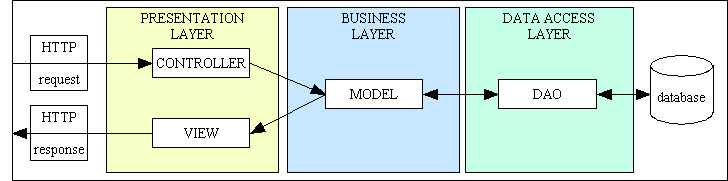
Figure 1 - MVC plus 3 Tier Architecture

Enterprise applications are large-scale software solutions designed to streamline and automate various processes of an organisation's operations. An organisation may have numerous departments or teams who each handle a particular area of the business, such as Order Processing, Invoicing, Inventory, Shipments and Accounting. There is normally a separate piece of software for each of these business areas, but in a modern, sophisticated Enterprise Resource Planning (ERP) system they can be developed as subsystems which can be added to the collection of other subsystems in order to provide an integrated whole where the borders between one subsystem and another are invisible to the user.
Each subsystem will have its differences - its own database, its own business rules, and its own collection of inputs and outputs - but the way that each subsystem is designed and built follows the same set of patterns. Regardless of the data which is being held in the database the way that each table is handled is exactly the same, and the way that each HTML page, CSV file or PDF report is produced is exactly the same.
As explained in A Standard Design process it is necessary to produce a logical design which is approved by both the customer and the designers before the software can actually be built. There is an iterative Gather-Analyse-Design cycle in which the customer describes his requirements and the designers describe how they propose to meet those requirements. Rather than just writing lots of words on pieces of paper this cycle may involve the use of a wireframe, storyboard, mockup and prototype. It is only when the customer and the designers reach agreement that a team of developers can be assembled to start building the final product.
The main reason for the Gather-Analyse-Design cycle using wireframes and prototypes is that it is a relatively quick and cheap process compared with the effort, and therefore costs, of building a live system. It is far easier to make a change to the draft version, or even to throw it away and start again, that it is to modify the finished product, or even to scrap it and start again. This addresses the idea captured in a popular engineering one-liner: You can fix it now on the drafting board with an eraser or you can fix it later on the construction site with a sledge hammer
.
What is a wireframe? Here are some definitions:
A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website
A wireframe is a rough schematic created in the early stages of digital product design to help visualize and communicate the structure of a product or website.
...
A wireframe is like a sketch of a digital product. It does not include all of the details of a final product and won't be mistaken for one. Because they are much faster to create and modify, wireframes should always be created before prototypes.
Wireframes are visual representations of a web page or app interface, stripped down to its bare bones. Think of it as the architectural blueprint of your design project. They outline the structure and functionality of your product without getting caught up in colors, visuals, or specific content.
A wireframe is a basic, low-fidelity representation of the initial product concept, containing the essential elements that would feature on a webpage or app.
Wireframing is a way to design a website service at the structural level. A wireframe is commonly used to layout content and functionality on a page which takes into account user needs and user journeys. Wireframes are used early in the development process to establish the basic structure of a page before visual design and content is added.
Wireframes are basic blueprints that help teams align on requirements, keeping UX design conversations focused and constructive. Think of your wireframe as the skeleton of your app, website, or other final product. Your wireframe shows the design team and stakeholders the bare-bones outlines of essential webpages, components, and features.
In web design, 'wireframes' are visual guides that represent the skeletal framework of a page or app screen. They commonly depict functional layout: including interface elements and navigational systems. The wireframe usually lacks typographic style, color, or graphics, since the main focus is on functionality, behavior, and priority of content. This is a direct consequence of their CAD history. In other words, it focuses on what a screen does, not what it looks like.
Wireframes serve as the backbone of digital product design, providing a structural representation of the user interface and its functional elements. They act as a visual blueprint, outlining the layout and arrangement of key components without delving into detailed aesthetics.
Wireframes are the skeletal structure of a product. They're low-fidelity representations that use simple shapes, boxes, and text placeholders to map out key components. Wireframes don't include color, fancy fonts, or detailed imagery - it's all about getting the basic structure right. Wireframes are particularly useful for:
Wireframes originally took the form of pencil and paper sketches, but nowadays they are usually produced on a whiteboard with a felt-tip pen when the team of customer and designer representatives are together in an office, or perhaps using an interactive whiteboard on computers which are linked via web conferencing software. Wireframes may come in different types, and it is possible to work through all three kinds of wireframe design on the way to your final product.
Many design teams assume they have to start with a low-fidelity wireframe and evolve from there. That makes sense when you're exploring new product concepts, so you can align on key components, iterate, then add visual design details later. If you have an established design system, and the design you're exploring is like others that already exist, then you may decide to skip the low-fidelity stage.
What is a storyboard? Here are some definitions:
A storyboard is a graphic organizer that consists of illustrations or images displayed in sequence for the purpose of pre-visualizing a motion picture, animation, motion graphic or interactive media sequence.
Storyboards are sequential visual narratives that depict the user's interaction with a digital product or service. They provide a structured and visual representation, presenting a dynamic and cohesive storyline that brings the user's interactions to life.
Storyboarding is used in software development as part of identifying the specifications for a particular set of software. During the specification phase, screens that the software will display are drawn, either on paper or using other specialized software, to illustrate the important steps of the user experience. The storyboard is then modified by the engineers and the client while they decide on their specific needs. The reason why storyboarding is useful during software engineering is that it helps the user understand exactly how the software will work, much better than an abstract description. It is also cheaper to make changes to a storyboard than an implemented piece of software.
Storyboards go beyond illustrating screens; they emphasize context, transitions, and emotions. Through the use of visual elements, annotations, and captions, designers provide additional context, highlighting user goals, pain points, and specific interactions. This holistic representation allows for exploration, refinement, and consideration of alternative paths, ultimately enhancing the overall user experience. With storyboards, designers can iterate on the narrative flow, gather feedback, and ensure that the final design aligns with the intended user journey.
While wireframes and storyboards have distinct differences, there are several factors that contribute to the confusion and misuse of these terms.
Both wireframes and storyboards utilise visual representations to communicate design concepts. They can both feature boxes, placeholders, and simplified illustrations. This visual similarity can lead to confusion, especially for those unfamiliar with the nuances of each.
The terminology used in the design field, such as "frames" or "screens," can be applied to both wireframes and storyboards, further contributing to the confusion. This interchangeability of terminology can blur the distinctions between the two, leading to misunderstandings.
Many professionals, stakeholders, or individuals outside the design field may not be fully aware of the specific purposes and characteristics of wireframes and storyboards. Without a clear understanding of their unique roles, it becomes easier to mistake one for the other.
The evolving nature of design practices, along with the increasing integration of disciplines, can blur the lines between wireframes and storyboards. Designers may incorporate elements of both in their workflow, making it more challenging to differentiate between the two.
Wireframes and storyboards are distinct tools used in the design process, each serving a specific purpose. While a wireframe tool helps you blueprint the user experience and focus on functionality, a storyboard creator helps you capture user narratives and emphasize visual storytelling.
What is a mockup? Here are some definitions:
The most common use of mockups in software development is to create user interfaces that show the end user what the software will look like without having to build the software or the underlying functionality. Software UI mockups can range from very simple hand drawn screen layouts, through realistic bitmaps, to semi functional user interfaces developed in a software development tool.
A mockup is a static, high-fidelity simulation of the finished product that delivers the visual look of the product design - including typography, iconography, color, and overall style.
Where a prototype focuses on interaction design, mockups establish how the users will interpret the brand through its visual identity. During the mockup stage, the UI designers also have the job of creating stylistic continuity between the desktop and mobile interfaces.
Start with wireframes when you're mapping out the basics of your project. They're your foundation, helping you and your team agree on layout and functionality. Think of them as the blueprint of your design project. They outline where elements go and how users will navigate through your site or app. It's all about structure and function, without the distraction of colors or styles.
Move on to mockups when you're ready to visualize the look and feel of your project. They're your polish, allowing you to experiment with the visual aspects and finalize the design before development kicks off. Once you've got the structure down with wireframes, mockups add the visual flair. This is where your design starts to look like the final product, with colors, typography, and images.
What is a prototype? Here are some definitions:
A prototype is an early sample, model, or release of a product built to test a concept or process. It is a term used in a variety of contexts, including semantics, design, electronics, and software programming. A prototype is generally used to evaluate a new design to enhance precision by system analysts and users. Prototyping serves to provide specifications for a real, working system rather than a theoretical one. Physical prototyping has a long history, and paper prototyping and virtual prototyping now extensively complement it. In some design workflow models, creating a prototype (a process sometimes called materialisation) is the step between the formalization and the evaluation of an idea.
Software prototyping is the activity of creating prototypes of software applications, i.e., incomplete versions of the software program being developed. It is an activity that can occur in software development and is comparable to prototyping as known from other fields, such as mechanical engineering or manufacturing.
A prototype typically simulates only a few aspects of, and may be completely different from, the final product.
The main difference [between a wireframe and a prototype] is that prototypes are high-fidelity designs intended to pass as a realistic representation of the final product. The viewer of a prototype should feel as if they are in front of a real product and any interaction with it should mimic the intended behavior of published code.
Similar to a wireframe, a prototype can be low-fidelity or high-fidelity. Elementary in their design, low-fidelity prototypes can either be static paper sketches, or digital drawings or webpages that are interactive and clickable. Low-fidelity prototypes are vital for generating user feedback, as they allow the user to test the interaction flow without a vast expenditure of time or resources.
High-fidelity prototypes, on the other hand, will include color, text and other content, and often take the form of a fully functioning and coded website or app. A high-fidelity prototype is more likely to be used in the later stages of the design process. As both low and high-fidelity prototypes enable the user to gauge how the product might be used on a daily basis, they are key to refining the product's usability.
Website prototypes are interactive demos of a website. These are often used to gather feedback from project stakeholders early in the project lifecycle, before the project goes into final development.
Prototyping is defined as the process of developing a working replication of a product or system that has to be engineered. It offers a small-scale facsimile of the end product and is used for obtaining customer feedback
A prototype can be regarded as an alpha release of the product which can run dynamically through the storyboard in end-to-end fashion as specified by the storyboard of wireframes.
Wireframes and prototypes, while part of the same story, play very different roles:
Once the logical design has been finalised and agreed the designers can hand over their work to the development team who will set about building the final product. This usually starts by taking the logical database design, which is in the form of an Entity-Relationship Diagram (ERD) and constructing the physical database in the chosen Database Management System (DBMS).
The next step is to take the list of inputs and outputs, which I refer to as tasks (user transactions) and produce individual program specifications which a developer can convert into working code. This will usually be accompanied by a drawing of the agreed input or output, how it is supposed to function, plus a list of all the business rules that need to be applied. The complexity of each task should be reflected in the time allocated for a developer to complete the task. A project plan will need to be produced in order to show the order in which those tasks should be developed so that the start and end dates for each task can be estimated. The end dates for certain groups of tasks can be used as milestones for progress reporting.
It is also necessary to produce a test plan for each subsystem in order to verify that it actually does what it is supposed to do. It is vitally important that the customer is involved not only in creating the test plan but in actually running it. This is known as User Acceptance Testing (UAT) as it verifies that a solution works for the user. Any issues detected here need to be traced backwards through the design all the way up to the original Software Requirements Specification (SRS) or Specification of Requirements (SOR). Also included in the final implementation phase should be documentation and user training.
As you can see from the previous descriptions the differences between wireframes, storyboards, mockups and prototypes can be blurred depending on the quality of the tool(s) you are using. A high-fidelity version of one could be the same as a low-fidelity version of another. One tool may only be able to produce static pictures while another may be able to produce dynamic versions in which you can enter sample values or perhaps have clickable links to simulate the navigation from one part of the application to another. The requirements of the final product may only be satisfied using a proper programming language which is far more powerful than a sophisticated drawing tool.
If you are using several tools it may not be easy to use the output from one stage as the input to a a later stage, or the output from a prototype as the input to the final product. But is it possible to use a single tool for all five stages? In order to answer that it is necessary to identify the requirements of each stage:
The RADICORE framework is equipped to deal with the needs of all three of those stages. The name is a combination of RAD, which stands for Rapid Application Development, and CORE, which means the central, innermost, or most essential part of anything. RADICORE was developed specifically to aid in both the construction and running of web-based database applications where any number of subsystems, each with its own database, can be constructed using framework components and then run using framework components. The framework itself is comprised of the following subsystems whose facilities can be shared by all other application subsystems:
In addition there is a Data Dictionary subsystem which extracts information from the database schema in order to produce a separate class file for each table which follows a standard template, then generates user tasks for each table from a library of standard Transaction Patterns.
Every task (user transaction) constructed and administered by the RADICORE framework follows the same multi-layered architecture, as shown in Figure 1 below:
Figure 1 - MVC plus 3 Tier Architecture

The combines the features of both the 3-Tier Architecture and the MVC Design Pattern. It fulfills the objective of OOP, which is to take advantage of Encapsulation, Inheritance and Polymorphism to increase code reuse and decrease code maintenance
by providing the following pre-built and reusable modules:
While the Models are generated by the developer for each database table, all the standard code, which includes all standard data validation, is inherited from an abstract table class so the only code a developer has to write is for the custom business rules which is inserted into one of the pre-defined "hook" methods.
If the same software is used to construct all the different stages, how would it be possible to differentiate between one stage and another? There are two possibilities:
The construction of the components in every application subsystem follows the same pattern:
This can all be done in 5 (five) minutes without having to write a single line of code - no PHP, no HTML, no SQL. A full description of the steps involved is available in the following places:
Note that by default each field in the HTML screen will be displayed as a textbox, but different controls can be specified by using the Update Column screen in the Data Dictionary to change the control value for that column. Note that for dropdown lists and radio groups you will also need to supply a list of options as shown in the Tutorial in Convert STAR_SIGN into a dropdown list.
It is also very simple to deal with database changes - after changing the structure in the DBMS simply rerun the Data Dictionary's import and export process and the table structure file will be regenerated. The class file will not be changed as it may have been updated to contain code in some of the "hook" methods. Changes to any HTML screens can easily be done by amending the relevant screen structure file.
Generating screen mockups for desktop applications where the screens have to be designed and compiled by special software can be quite difficult, but there are drawing tools available which can create reasonable facsimiles. However, creating mockups for web applications is far easier as each web page is an HTML document. This is nothing more than a text file containing a mixture of values (known as elements) enclosed in special HTML keywords knows as tags. This means that they can be constructed using a simple text editor and viewed using a web browser.
The problem with creating a web page from scratch using a text editor is that it is tedious, long-winded and time consuming as you have to start with an empty file and insert all the elements and tags one at a time. It also involves the creation of a CSS file to identify presentation and styling.
With RADICORE you don't start with an empty HTML file as the one which is generated from each Transaction Pattern automatically contains all the elements supplied by various framework components. It also references one of the standard CSS files which are supplied by the framework. Different versions can be selected using the framework's Update Session data screen. The only thing missing is the application data itself, but this can be supplied by creating a table in the database, then using the procedure described in How rapid is the "RAD" in RADICORE? to import the table's structure into the Data Dictionary then export it to produce the table class file, the table structure file and then the screen structure file.
Using this procedure you can quickly generate examples of web pages which show both the inputs and outputs that have been documented so far. Unlike the output from simple drawing tools these pages will be interactive as they will allow sample data to be entered, stored in the database, and then retrieved. There will be no business rules as yet, and data validation will be limited to checking that each value entered is consistent with the column's datatype in the database. Movement through the available tasks (user transactions) will be controlled through the contents on the MENU and NAVIGATION_BUTTON tables in the MENU database. This means that the structures can be amended on the fly without the need to amend or recompile any software.
While examining each of these screens it is vitally important that all the business rules regarding data entry and the progress of that data as it passes through the system be properly identified. For example, after a Sales Order has been assembled and completed, what conditions need to be met before it can be approved? Who can approve the order? What happens after it has been approved - is it added to a picklist so that it can be pulled from inventory and then shipped out? Is it added to a schedule for a manufacturing run, or is is sent to an external supplier? As well as identifying what rules need to be applied it is also important to know when each one needs to be applied so that they can be built into the relevant task(s).
In order to carry out some complex tasks it is often necessary for a user to navigate through several different parts of the application. In a RADICORE application this can be achieved by using a mixture of menu buttons to reach starting points and navigation buttons to drill down to lower levels of detail. This movement should be made as simple and intuitive as possible, but sometimes it is only when the user has access to a realistic simulation that bottlenecks or pain points can be identified. It is only after they have been identified that they can be rectified.
Because the wireframe can be generated and amended very quickly it should not take much imagination to see that with each iteration through the gather-analyse-design cycle that the wireframe can metamorphose into the prototype with little effort. It will not be necessary to switch to another tool to finalise the layout and contents of all the input and output screens, or to finalise how each user can navigate their way through the system to perform their daily tasks. All that is necessary is that you refine the screen layouts and add in some of the simpler business rules, to add flesh to the bones.
As RADICORE is a web based system the software will be constructed on a server and will be accessible via a web browser. This server may be under the control of the designers, it may be on the organisation's private intranet or the public internet. In either case nobody will be able to access the system until they have been given credentials to pass through the LOGON screen. A user's access to individual tasks will be controlled by the procedure described in Appendix B: Task Access.
If giving access to individual stakeholders is not an option, then it can be accessed on one device which is under the control of the designers, but with the ability to share that device's screen with the other stakeholders, either on a large screen in a meeting room or via screen sharing software.
Once the wireframe and prototype stages have been completed all the following should have been finalised:
All that should be left is to add any missing business rules.
Before the completed system can be rolled out and made available to all members of staff the following steps are also required:
While some test data may have been entered during the prototyping phase, more test data is normally needed during the UAT phase to cover all the common and not-so-common situations that the users may encounter in their day-to-day work. The test plan should identify all the situations that the system is required to cover, and the system should not be signed off as complete until all the tests have passed. This hopefully should avoid the situation where, after the system has gone live, a task either cannot be completed or where it produces the wrong result. This could lead to questions such as:
Building a database application from scratch, which means starting from a blank sheet of paper, is no easy task. At the end of the day it is not possible for a software house to give an organisation what they want, only what they ask for. While a software project may start with a Software Requirements Specification (SRS) this is merely the tip of the iceberg. Before the system can be built it has to go through a design process whereby each individual requirement is matched with a proposed solution. Where the software will have a number of inputs and outputs a textual description of the proposed solution will not be enough, what is needed is a model so that the organisation's users can gauge the look and feel of the proposed solution. While this model could exist as a collection of drawings on pieces of paper, having it viewable on a computer screen would be much better. The model could exist as a static wireframe which could be progressed into an interactive prototype before it is eventually replaced with the final system.
While it is possible to have different pieces of software for various stages listed above, what if it were possible to use the same piece of software, especially an open source piece of software, for all of them? The entire gather-analyse-design cycle could be minimised, and yield the best possible outcome, when a single tool is used throughout the cycle instead of using separate tools at each stage. In other words:
The RADICORE framework was built specifically to aid in the rapid development of database applications, so it can produce interactive HTML pages at the same speed as virtually every other wireframing tool. Because each HTML page is constructed from a table definition in a database, it means that each page is instantly interactive as it can be used to both enter and retrieve test data. This also means that there is very little distinction between the wireframe and the prototype.
While the web pages created by RADICORE can store and retrieve data in the database, they do not include the processing of business rules. These can only be added to the table class files by a developer during the implementation phase after they have been identified during the gather-analyse-design cycle.